Our website allows to choose a placeholder picture from our collection straight away and according to set parameters, or to create a simple placeholder to replace a future banner. Our service is user friendly and absolutely free of charge.
Imagine that you are writing an article for your personal blog about BMW museum in Munich and you need some pictures on the topic. With the help of our placeholder generator it is very simple to fulfill.
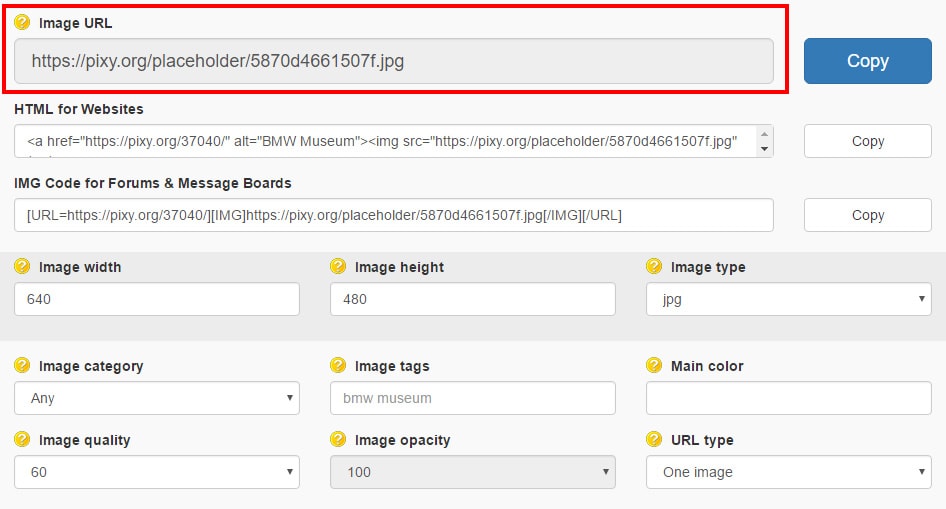
Choose the needed size, for example 640 pixel width and 480 pixel height

Write Image Tags “BMW” museum in the field

Select the image type (JPG or PNG)

Select quality 60 for example (JPG only)

Select image opacity (PNG only)

Choose the URL type. If you choose One Image, then you get always the same one single picture on the generated URL. The Random another Image URL will show different images every time, according to your parameters.

Press Generate Image.

This example shows an image with “BMW Museum” size 640x480 and quality 60.
In the Image URL field will appear the link to your image

which you can easily paste in any part of your article. If you need to get few images, then copy this URL and press Generate Image, you will get a new link.
Also, if needed, it is possible to specify a category, in this case all images will be generated according to the chosen category

or specify a preferred image color

Another example.
You are a CSS-coder and you've created a template with this structure
<!DOCTYPE html>
<html lang=en>
<head>
<meta charset="utf-8">
<title>Test page</title>
</head>
<body>
<div id="all">
<div id="header"></div>
<div id="main">
<div class="content" id="content"></div>
<div id="sidebar"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
Let's assume that with CSS you have achieved the following disposition.

In every block there are additional banners with a precise size and color. Apparently, you don't have the needed banners yet while the template is created, but in this case their presence is not essential, at this point it is more important to create the layout itself. However, while creating a layout it is more likely to use a placeholder images instead of future banners.
Of course the placeholder image can be created in any graphics editor, but our website gives you the opportunity to create it straight away, with set parameters. All you have to do is to set the needed parameters, and our website will create a placeholder for you immediately.
Placeholder images allow you to finish the whole work with layout itself, and then paste the real banners instead.
To get a placeholder image you can create a link yourself, or select tab “Banner Placeholder”

and use the URL generator wizard.
The first method – the creation of a placeholder with the use of a URL, which will looks like this:
https://pixy.org/ph/BACKGROUND/TEXTCOLOR/FRAME/CROSSHAIRS/WIGTHxHEIGHT.IMAGETYPE

In this link BACKGROUND, TEXTCOLOR, FRAME, CROSSHAIRS, WIGTHxHEIGHT and IMAGETYPE are parameters that you have to change according your needs. Every parameter can be used only in precise type (example is below).
URL example:
https://pixy.org/ph/06139e/7a7a7a/frame/crosshairs/350x200.png

As you can guess, there will be a PNG type 350x200 placeholder, with a #06139e background and a frame, crosshairs and 350x200 inscription in #7a7a7a color.
Important! The order of parameters specified in the URL must be strictly observed! Which means that frame parameter must be preceded by size, but only after the background and text colors, but the size and format of the placeholder must be specified at the end. All parameters must be defined in lowercase!
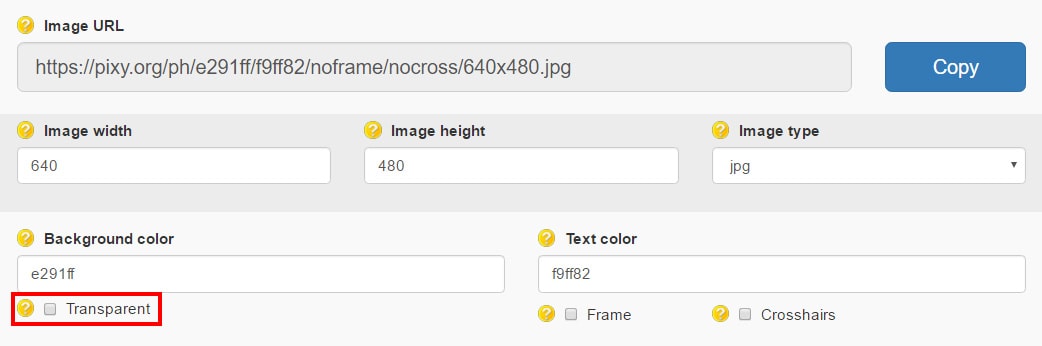
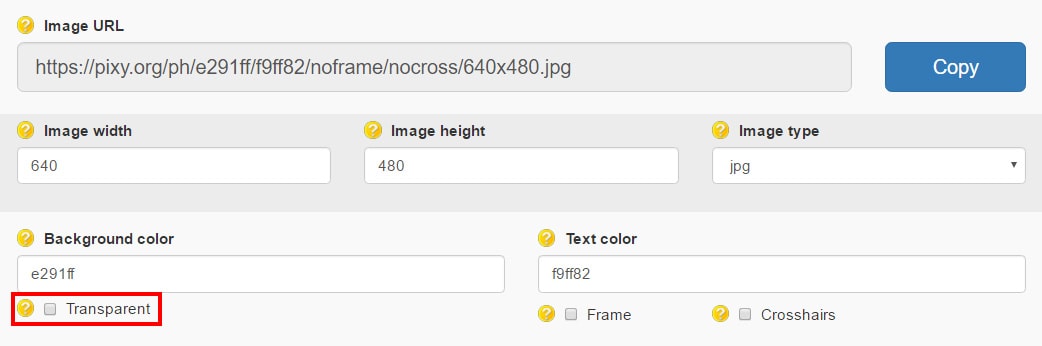
BACKGROUND – sets the background color in the usual hexadecimal format.

This parameter is a must. The value must be set in the form of six hexadecimal characters (from 0 to 9 and from a to f) without prior sign #. Examples of background colors: a8be5a, 323232, ceb6d6 and so on. As an exception, you can use an abbreviated syntax for color definition – three hexadecimal characters. For example, the abbreviated a6d will mean the same background color for placeholder that is aa66dd. Do not forget that the values of parameters are valid only in lowercase.
The transp parameter can be also used

to give transparency to a placeholder image. The transparent parameter is only valid for PNG, if you try it with JPG, you will get an image with default background color.
TEXTCOLOR – color of the text displayed on the placeholder image.

This parameter is similar to the previous BACKGROUND, except that here it is not possible to apply transp parameter. The rest can be used as six hexadecimal characters and the abbreviated format of three hexadecimal characters. If TEXTCOLOR parameter is not specified, the default text color (dddddd) will be used.
FRAME - specifies whether the created placeholder will be enclosed in a frame.

There are only two possible parameters: frame and noframe, which means respectively the presence or absence of a frame. If the parameter is not specified, noframe will be used by default (no frame will be displayed).
CROSSHAIRS – allows you create a graphic placeholder with a distinctive cross.

There are only two valid parameters: cross or nocross, meaning respectively the presence or absence of the crosshairs.
WIDTH – sets the width of placeholder in pixels.

This parameter is mandatory, the accepted values – integers.
HEIGHT – analogous to the preceding parameter, sets the height of a placeholder.

This parameter is also required.
TYPE – sets the image type and is a mandatory parameter. There are two possible types: png, jpg.

URL examples:
https://pixy.org/ph/57c23c/777777/noframe/nocross/468x120.jpg

https://pixy.org/ph/a88d22/520f52/frame/nocross/400x200.png

https://pixy.org/ph/093db8/a6a619/frame/cross/160x300.jpg

https://pixy.org/ph/transp/000000/frame/cross/480x320.png

Usually, in the majority of situations, the URL is more then enough to create a placeholder image, but if you need some additional options, you can easily use our wizard to create a placeholder.
Imagine that you are writing an article for your personal blog about BMW museum in Munich and you need some pictures on the topic. With the help of our placeholder generator it is very simple to fulfill.
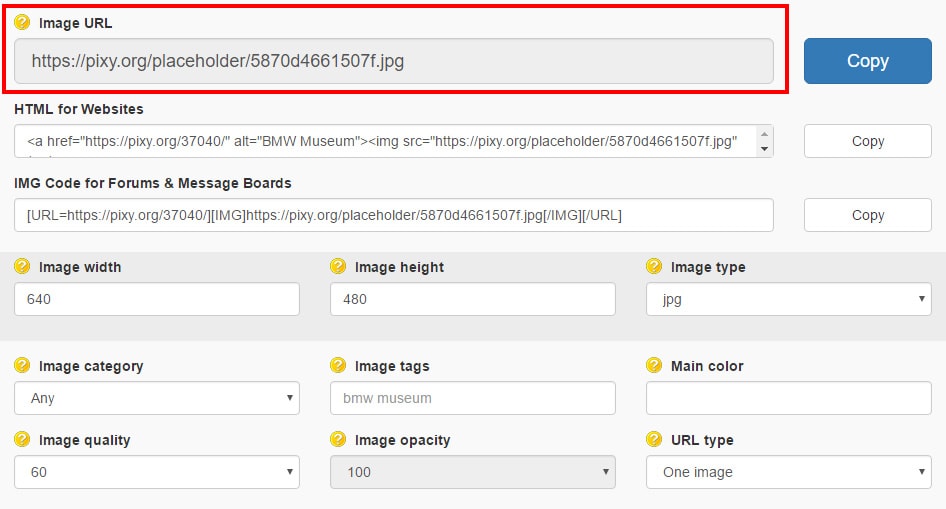
Choose the needed size, for example 640 pixel width and 480 pixel height

Write Image Tags “BMW” museum in the field

Select the image type (JPG or PNG)

Select quality 60 for example (JPG only)

Select image opacity (PNG only)

Choose the URL type. If you choose One Image, then you get always the same one single picture on the generated URL. The Random another Image URL will show different images every time, according to your parameters.

Press Generate Image.

This example shows an image with “BMW Museum” size 640x480 and quality 60.
In the Image URL field will appear the link to your image

which you can easily paste in any part of your article. If you need to get few images, then copy this URL and press Generate Image, you will get a new link.
Also, if needed, it is possible to specify a category, in this case all images will be generated according to the chosen category

or specify a preferred image color

Another example.
You are a CSS-coder and you've created a template with this structure
<!DOCTYPE html>
<html lang=en>
<head>
<meta charset="utf-8">
<title>Test page</title>
</head>
<body>
<div id="all">
<div id="header"></div>
<div id="main">
<div class="content" id="content"></div>
<div id="sidebar"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
Let's assume that with CSS you have achieved the following disposition.

In every block there are additional banners with a precise size and color. Apparently, you don't have the needed banners yet while the template is created, but in this case their presence is not essential, at this point it is more important to create the layout itself. However, while creating a layout it is more likely to use a placeholder images instead of future banners.
Of course the placeholder image can be created in any graphics editor, but our website gives you the opportunity to create it straight away, with set parameters. All you have to do is to set the needed parameters, and our website will create a placeholder for you immediately.
Placeholder images allow you to finish the whole work with layout itself, and then paste the real banners instead.
To get a placeholder image you can create a link yourself, or select tab “Banner Placeholder”

and use the URL generator wizard.
The first method – the creation of a placeholder with the use of a URL, which will looks like this:
https://pixy.org/ph/BACKGROUND/TEXTCOLOR/FRAME/CROSSHAIRS/WIGTHxHEIGHT.IMAGETYPE

In this link BACKGROUND, TEXTCOLOR, FRAME, CROSSHAIRS, WIGTHxHEIGHT and IMAGETYPE are parameters that you have to change according your needs. Every parameter can be used only in precise type (example is below).
URL example:
https://pixy.org/ph/06139e/7a7a7a/frame/crosshairs/350x200.png

As you can guess, there will be a PNG type 350x200 placeholder, with a #06139e background and a frame, crosshairs and 350x200 inscription in #7a7a7a color.
Important! The order of parameters specified in the URL must be strictly observed! Which means that frame parameter must be preceded by size, but only after the background and text colors, but the size and format of the placeholder must be specified at the end. All parameters must be defined in lowercase!
BACKGROUND – sets the background color in the usual hexadecimal format.

This parameter is a must. The value must be set in the form of six hexadecimal characters (from 0 to 9 and from a to f) without prior sign #. Examples of background colors: a8be5a, 323232, ceb6d6 and so on. As an exception, you can use an abbreviated syntax for color definition – three hexadecimal characters. For example, the abbreviated a6d will mean the same background color for placeholder that is aa66dd. Do not forget that the values of parameters are valid only in lowercase.
The transp parameter can be also used

to give transparency to a placeholder image. The transparent parameter is only valid for PNG, if you try it with JPG, you will get an image with default background color.
TEXTCOLOR – color of the text displayed on the placeholder image.

This parameter is similar to the previous BACKGROUND, except that here it is not possible to apply transp parameter. The rest can be used as six hexadecimal characters and the abbreviated format of three hexadecimal characters. If TEXTCOLOR parameter is not specified, the default text color (dddddd) will be used.
FRAME - specifies whether the created placeholder will be enclosed in a frame.

There are only two possible parameters: frame and noframe, which means respectively the presence or absence of a frame. If the parameter is not specified, noframe will be used by default (no frame will be displayed).
CROSSHAIRS – allows you create a graphic placeholder with a distinctive cross.

There are only two valid parameters: cross or nocross, meaning respectively the presence or absence of the crosshairs.
WIDTH – sets the width of placeholder in pixels.

This parameter is mandatory, the accepted values – integers.
HEIGHT – analogous to the preceding parameter, sets the height of a placeholder.

This parameter is also required.
TYPE – sets the image type and is a mandatory parameter. There are two possible types: png, jpg.

URL examples:
https://pixy.org/ph/57c23c/777777/noframe/nocross/468x120.jpg

https://pixy.org/ph/a88d22/520f52/frame/nocross/400x200.png

https://pixy.org/ph/093db8/a6a619/frame/cross/160x300.jpg

https://pixy.org/ph/transp/000000/frame/cross/480x320.png

Usually, in the majority of situations, the URL is more then enough to create a placeholder image, but if you need some additional options, you can easily use our wizard to create a placeholder.